Improved element highlight lands in Opera Mobile 10 Beta
The first fruits of our post-Opera 10 labour on Opera Dragonfly and Scope has just landed with today’s release of the beta of Opera Mobile 10 for Nokia Smartphones. As with previous versions, Opera Mobile 10 includes remote debugging functionality to connect to Opera Dragonfly in the desktop browser. For information on remote debugging take a look at the Dev Opera Remote debugging with Opera Dragonfly article. You will notice that Opera Dragonfly will prompt you to download a compatible version that will work with Opera 10 Mobile.
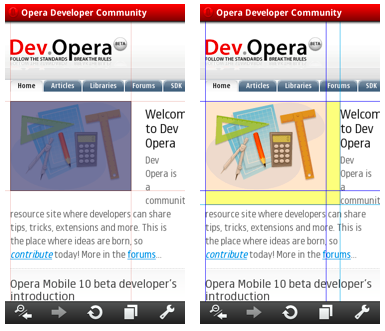
The big feature of note is that there is a brand-new highlight feature in the DOM inspector. Previously we used the spatnav style highlight when clicking on elements, which was not as precise as was needed and showed little detail. This has been replaced with an advanced new highlight, which shows all the details of the box model, such as the padding and margins, along with handy guidelines.

In the first screenshot above, I have hovered the content metrics in the layout panel. As you can see, just the content is highlighted, along with guidelines. In the second screenshot I have customised the highlight colours in the Spotlight section of the Settings tab, and turned on the grid guidelines for the content and padding. The highlight colour is fully customisable, and you can turn on or off each part that you are interested in.
It is also possible to pin the highlight so that you can highlight multiple elements at the same time, rather than only one at a time. This can be useful for making sure elements line up correctly.
The new highlight debuted in Opera Presto 2.3, and will come to desktop, along with other new features, when it receives a new Presto update. The new Opera Dragonfly visual refresh is still very much work in progress, so hasn't yet made it to the version of Opera Dragonfly currently used by Opera 10 Mobile beta.
