Articles
Progressive Web Apps: The definitive collection of resources
Progressive web apps running as native OS X apps
Progressive Web Apps in Nigeria and Kenya: a Double Interview

An introduction to the Web Bluetooth API

The New Start Page: Working With the Theme Overlay
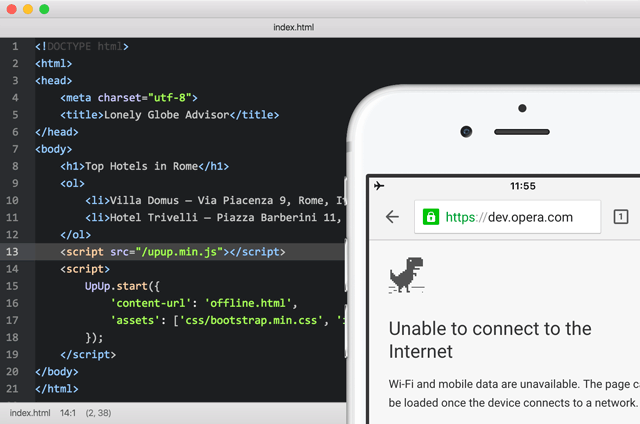
Building Offline Sites with ServiceWorkers and UpUp

Release the Beacons!
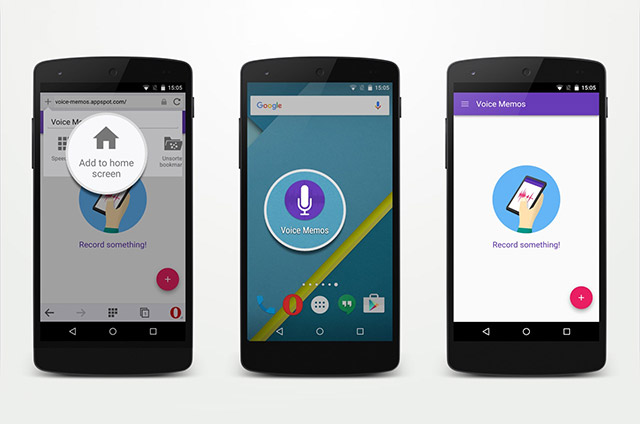
Installable Web Apps and Add to Home screen

Houdini Task Force meeting report

On PPK’s moratorium on new browser features

Making Animated Themes For Opera
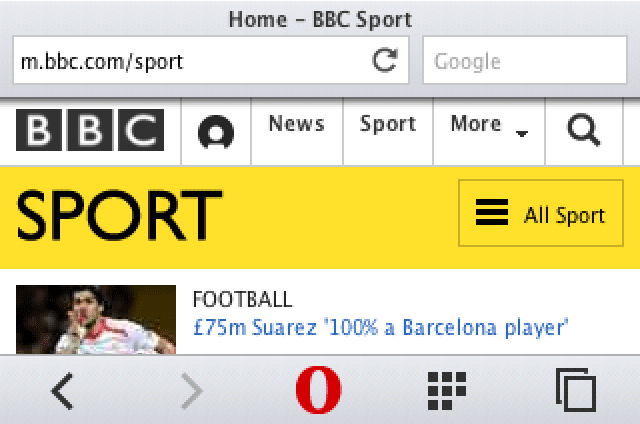
Making websites that work well on Opera Mini
Opera Browsers, Modes & Engines
Synthesising Drum Sounds with the Web Audio API
Fixing the scrollTop bug
Spreading knowledge in the developing world for free: An interview with the Worldreader team

Sex, Houdini and the Extensible Web

Electronics for the JavaScript Developer using Wi-Fi and Bluetooth LE
UX accessibility with aria-label

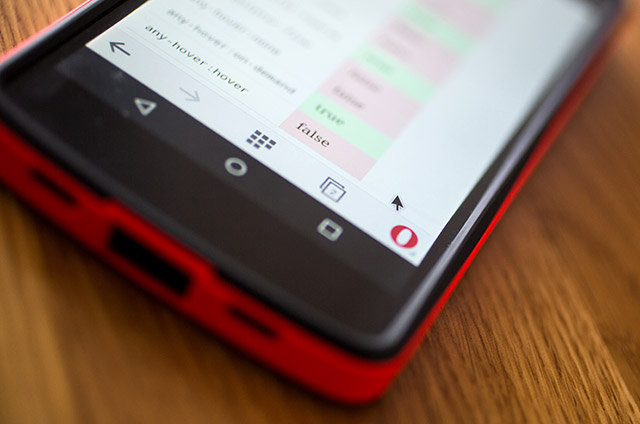
Interaction Media Features and their potential (for incorrect assumptions)

The State of Web Type
Working with Web Notifications using PubNub’s Realtime Data Stream

Appear.in workshop and extensions

In search of the perfect JavaScript framework
Opera Mini on your Chromebook for fun and bandwidth
CSS: It was twenty years ago today — an interview with Håkon Wium Lie

Better @font-face with Font Load Events
Native Responsive Images
Responsive Images: Use Cases and Documented Code Snippets to Get You Started

Installing Opera Mini on Your Computer

Everything You Need to Know About the CSS will-change Property
Getting to Know CSS Blend Modes

An Introduction to IndexedDB
Practical Application and Usage of the W3C Device Orientation API
Extension Developer Interview: Coffee With the Abine Team

Extension Developer Interview: Coffee With the Adblock Plus Team

Creating Game-Style Parallax Scrolling: Zombie Edition
Themes in Opera 18+

Media Capture in Mobile Browsers
Extension Developer Interview: Coffee With the WOT Team

Opera Coast: Developer Resources
Getting to Know Mutation Observers

Extension Developer Interview: Coffee With the Disconnect Team

An Introduction to CSS Regions
CSS Viewport Units: vw, vh, vmin and vmax
Extension Developer Interview: Coffee With the cottonTracks Team

Understanding 3D Transforms

Better Performance With requestAnimationFrame

Major Changes in Opera’s Extensions Infrastructure
Remotely Debugging Opera for Android
Animating Flexboxes: The Lowdown
Advanced Cross-Browser Flexbox
Web Storage: Easier, More Powerful Client-Side Data Storage
Native CSS Feature Detection via the @supports Rule
RoboHydra: Advanced Techniques
Raw WebGL 101 — Part 4: Textures
Network Service Discovery API Support in Opera
Image and Video Post-Processing With WebGL

Client-Side Error Logging
Flexbox — Fast Track to Layout Nirvana?

Responsive Web Development With WordPress — a Case Study
CSS3 vs jQuery Animations
Using RoboHydra as a Mock Server
HTTP: Response Codes

Opera Mini and JavaScript
Introduction to XMLHttpRequest Level 2
Introducing Mobile Browser Automation
RoboHydra: A New Testing Tool for Client-Server Interactions
Raw WebGL 101 — Part 3: Advanced Shader
Head Tracking With WebRTC
The W3C Device Orientation API: Detecting Orientation and Acceleration
A Labs Release to Get Your SPDY Senses Tingling
Raw WebGL 101 — Part 2: A Simple Shader
HTTP: Let’s GET It On!
An Introduction to WebVTT and <track>
Responsive Images: What’s the Problem, and How Do We Fix It?
Understanding the CSS Transforms Matrix
Desktop Build With New Extension APIs: Screenshot, Resource Loader and URL Filter
Opera Mobile Emulator Build With Experimental WebKit Prefix Support
HTML5 Drag and Drop
Making a Move With CSS3 Animations
Responsive Web Design: A Project-Management Perspective
Extensions Come to Opera Mobile
WordPress Goes Mobile: Responsive Design Comes to CMSes
Raw WebGL 101 — Part 1: Getting Started
Opera Mobile 12 for x86 Architectures
Opera Mobile 12 for Android Ice Cream Sandwich MIPS Tablet
A Treat for Nokia N9 Users — an Official Opera Mobile 11.5 Labs Release
64-Bit Opera, and Out-of-Process Plug-Ins
An Introduction to HTML5 Web Messaging
HTTP — an Application-Level Protocol
getUserMedia: Accessing the Camera and Privacy UI
An Introduction to WebGL — Part 2: Porting 3D Graphics
Love Your Devices: Adaptive Web Design With Media Queries, Viewport and More
DOM Access Control Using Cross-Origin Resource Sharing
Better Error Handling With window.onerror
Introducing ECMAScript 5.1
HTML5 Custom Protocol and Content Handlers
Building a Web Mapping Application With Pergola and Polymaps
Playing With HTML5 Video & getUserMedia Support
An Introduction to WebGL — Part 1
CSS3 Radial Gradients
Opera Mini Request Headers
Microdata & the microdata DOM API
Introducing the HTML5 History API
An Introduction to Datasets
Opera Mobile Emulator for Desktop
The W3C File API
Taking Your Web Apps Offline: A Tale of Web Storage, Application Cache and WebSQL
An Introduction to Meta Viewport and @viewport
CSS3 Multi-Column Layout
CSS3 Linear Gradients
Introducing WOFF — Web Open Font Format
JavaScript Array “Extras” in Detail
Simple HTML5 Video Player With Flash Fallback and Custom Controls
Opera Mini: Web Content Authoring Guidelines
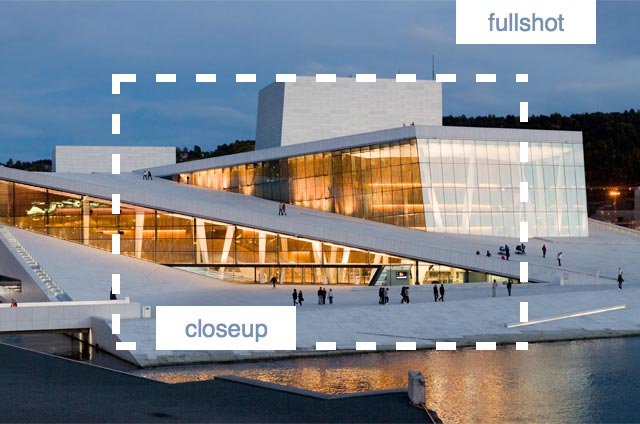
The CSS3 object-fit and object-position Properties
New Structural Elements in HTML5
New Form Features in HTML5
A More Accessible HTML5 <video> Player
Introducing Web Sockets
CSS3 :target Based Interfaces
Consistent Event Firing With HTML5 Video
Web Accessibility for Cognitive Disabilities and Learning Difficulties
Mobile-Friendly: The Mobile Web Optimization Guide
Building a Custom HTML5 Video Player With CSS3 and jQuery
Cross-Browser CSS box-shadows
An HTML5 <audio> Radio Player
Web Workers Rise Up!
Running Your Web Applications Offline With HTML5 AppCache
How to Use the W3C Geolocation API
Showing and Hiding Content With Pure CSS3
Opera Supports the WebM Video Format
Beautiful UI Styling With CSS3 text-shadow, box-shadow, and border-radius
CSS Generated Content Techniques
Everything You Need to Know About HTML5 Video and Audio
Introduction to HTML5 Video