Entries with “javascript” tag
What’s new in Chromium 70 and Opera 57
What’s new in Chromium 69 and Opera 56
What’s new in Chromium 67 and Opera 54
What’s new in Chromium 66 and Opera 53
What’s new in Chromium 65 and Opera 52
What’s new in Chromium 64 and Opera 51
What’s new in Chromium 63 and Opera 50
What’s new in Chromium 62 and Opera 49
What’s new in Chromium 60 and Opera 47
What’s new in Chromium 59 and Opera 46
What’s new in Chromium 58 and Opera 45
What’s new in Chromium 57 and Opera 44
What’s new in Chromium 56 and Opera 43
What’s new in Chromium 55 and Opera 42
Progressive Web Apps: The definitive collection of resources
What’s new in Chromium 54 and Opera 41
What’s new in Chromium 53 and Opera 40
What’s new in Chromium 52 and Opera 39
What’s new in Chromium 51 and Opera 38
What’s new in Chromium 50 and Opera 37
For a Better Extensions Ecosystem
Front-End Performance: The Dark Side
What’s new in Chromium 49 and Opera 36
An introduction to the Web Bluetooth API

Opera 35 released
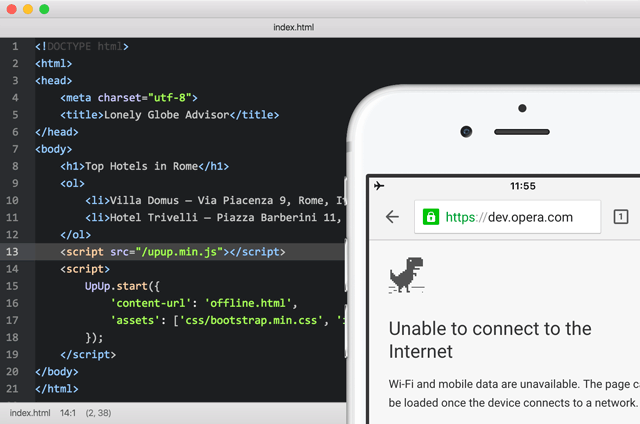
Building Offline Sites with ServiceWorkers and UpUp

CSSConf.asia & JSConf.asia
Opera 34 released
Opera 33 released
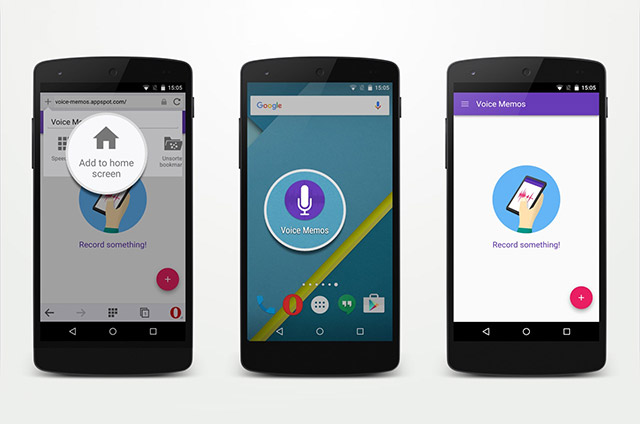
Installable Web Apps and Add to Home screen

Opera 32 released
Opera Mini 11 for Android’s new compression mode
Opera 31 released
Installable Web Apps and Add to Home screen
Opera 30 released
Synthesising Drum Sounds with the Web Audio API
Fixing the scrollTop bug
Opera 29 released
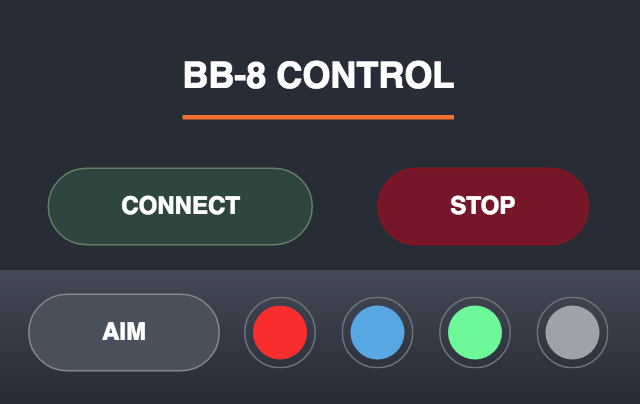
Electronics for the JavaScript Developer using Wi-Fi and Bluetooth LE
Opera Mini server upgrade
Opera 28 released
Working with Web Notifications using PubNub’s Realtime Data Stream

Opera 27 released
Opera 26 released
In search of the perfect JavaScript framework
Monster audio-visual demos in a TCP packet

Opera 25 released
Better @font-face with Font Load Events
Opera 24 released
Web Notifications in Opera Developer 25
Opera 23 released
Opera Mini 8 for iOS released
Everything You Need to Know About the CSS will-change Property
Opera 22 released
An Introduction to IndexedDB
Opera 21 released
Removing showModalDialog from the Web platform
Practical Application and Usage of the W3C Device Orientation API
Opera 20 released
Opera 19 released
Media Capture in Mobile Browsers
Opera Coast: Developer Resources
Getting to Know Mutation Observers

Better Performance With requestAnimationFrame
